Email Editor

The Problem
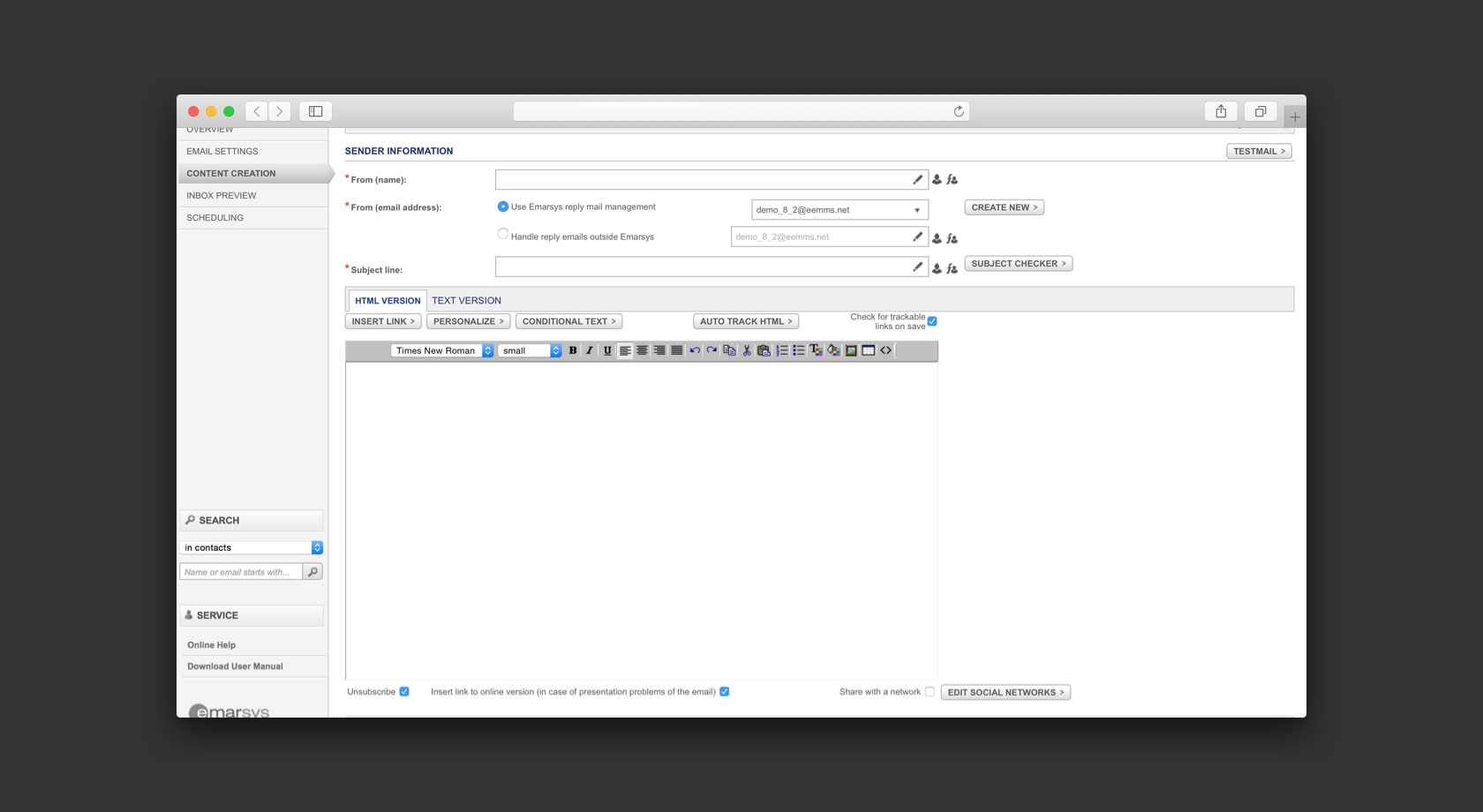
In the Emarsys Marketing Platform, we have a very basic e-mail editor tool: the HTML Content Editor. As its name suggests, you just bring your HTML code, and we’ll help you send it as an e-mail to your audience. This is a long-running product, so we had dozens of researched and documented issues — clumsy features, obscure interface, usability woes, and so on.

So with all this knowledge in our hands, it was time to get back to the drawing board and rethink how this product should work, focusing on actual user goals.
Our Solution
We’ve modernised the HTML Content Editor based on years of insights we’ve acquired having the product around.
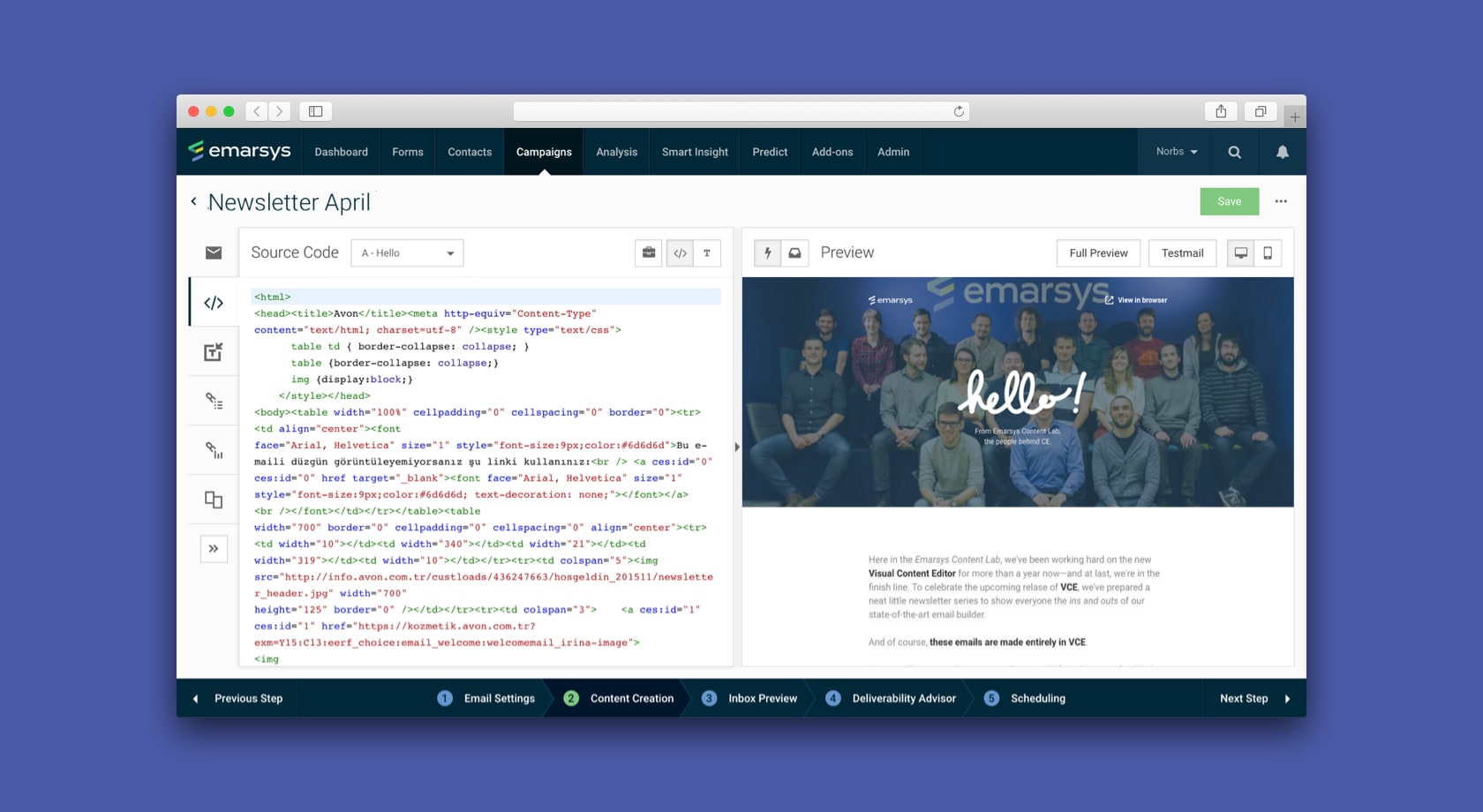
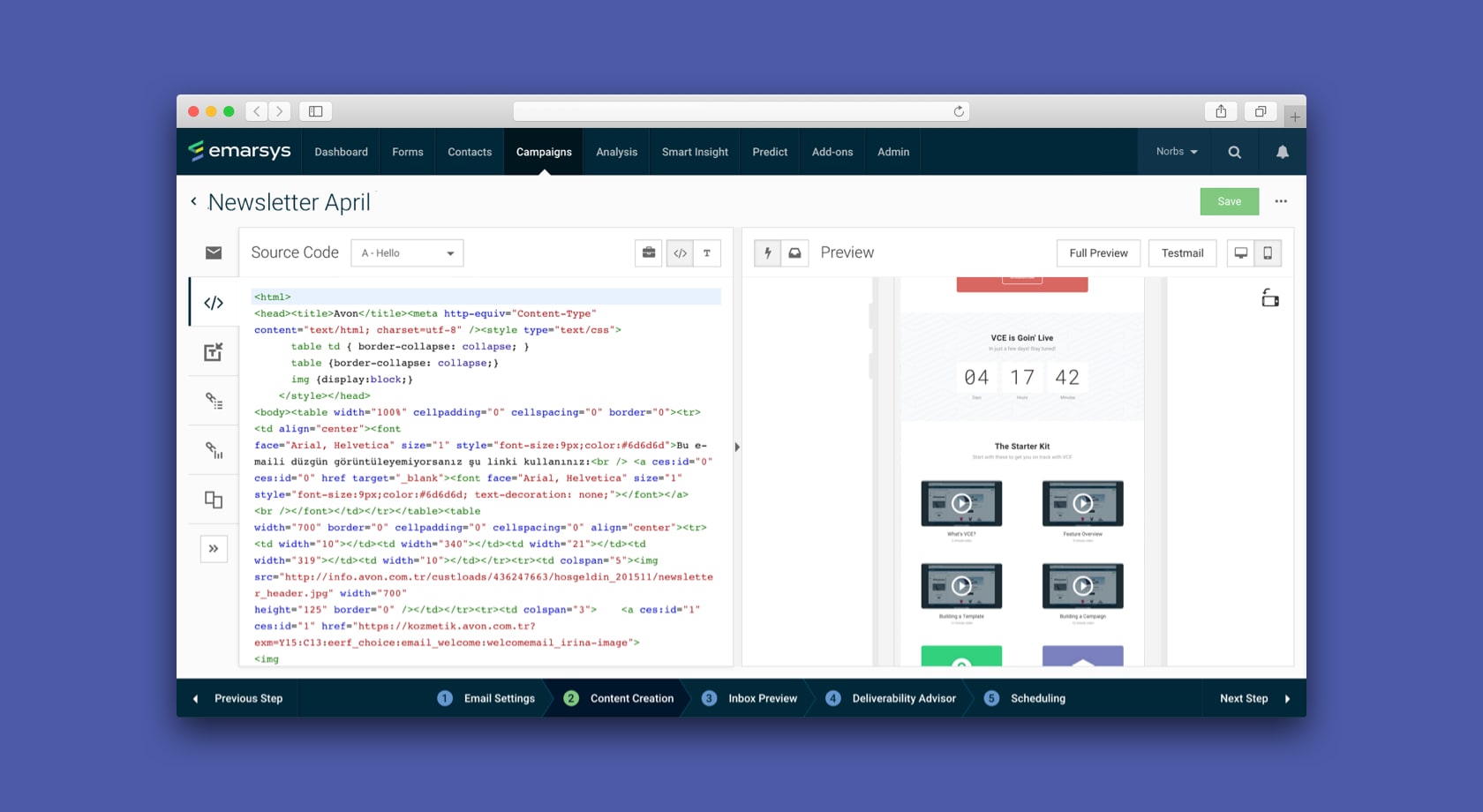
First, we’ve made the interface more usable. We’ve added syntax highlighting to the code and a real-time preview panel to the right. You don’t have to manually open a preview every time you make a change: you just see the current version of your e-mail rendered on the side.
The layout is smart enough now that you don’t have to scroll around to access most actions — everything important is at your fingertips.
Then, we’ve added a few handy features. We’ve learned that marketers make super-duper sure all the links work in their e-mails before sending (understandably so!). That’s why we collect all the links in your e-mail in one clever list — so you don’t have to manually go through your entire e-mail’s code, hunting for URLs. You can proof them easily in an organised manner.
You can also make multiple versions of your campaign for A/B testing. See which version performs better with a smaller control group, then send the better version for the rest of the recipient list!


I wouldn’t call this redesign revolutionary — but it addresses most usability issues and pulls the product into the present time. Dozens of small improvements make a way more usable and lovable e-mail editor.
Key Feautures
- A smoother workflow with a syntax highlighted code editor, live preview panel, and link inspector.
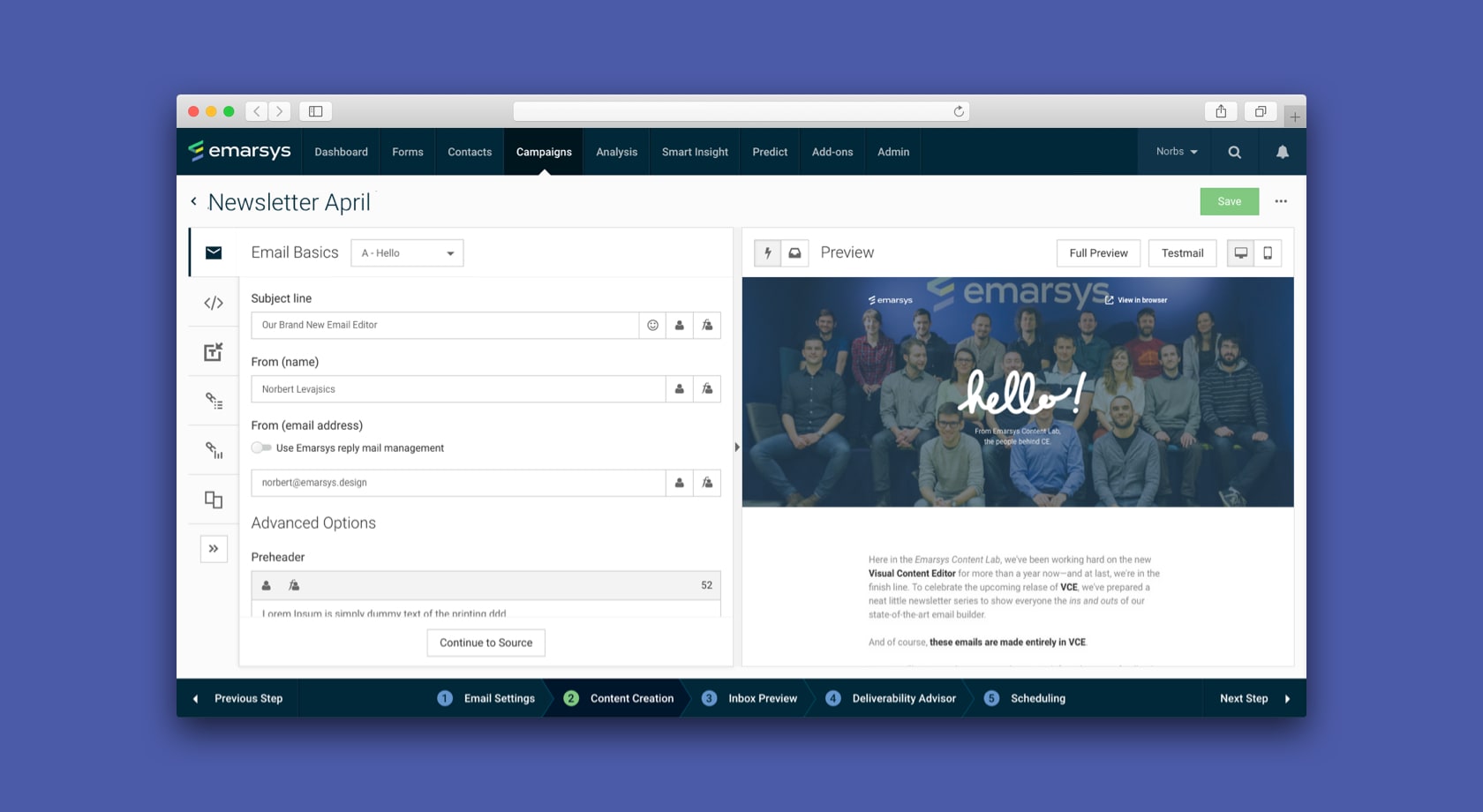
- Deliver better content with A/B version testing, customisable preview text (for notifications pop-ups), and mobile device preview.
- Personalise your e-mail’s content with recipient information, product data, and conditional content.
My Challenges
- Redesigning the HTML Content Editor was one of my first projects at Emarsys — so I had to learn a lot about the underlying monolith software, what platform-resources we can work with (such as recipient and product data), and how the company works and rolls out products.
- Turning customer feedback and research into insights — it’s always fun to come up with customer-centered goals and designs! At the same time, it’s kind of tiring to comb through huge amount of raw data…
What I Enjoyed
It felt really rewarding to take an aged product with questionable design choices and turn it into something our marketers would love — based on actual feedback and throughout research! Coming from an agency, this was a big shift in methodology. And I liked it lots.
What I’d Have Done Differently
I feel like I didn’t articulate my design decisions well enough — so some aspects of the design went a bit off-rails. Nothing too serious, and there will always be things that don’t turn out the way we want to — perfection is a mirage, after all —, but with better communication, I believe these problems can be mitigated.
Process Overview
- Desk research: user feedback, support tickets.
- Coming up with solutions: heuristics, best practices, literature studies.
- Wireframing in Balsamiq.
- Testing wireframes with marketers.
- Visuals in Sketch.
- Development and implementation.
- Going to market.